Clip! - 연구 참여자 모집 알바 플랫폼
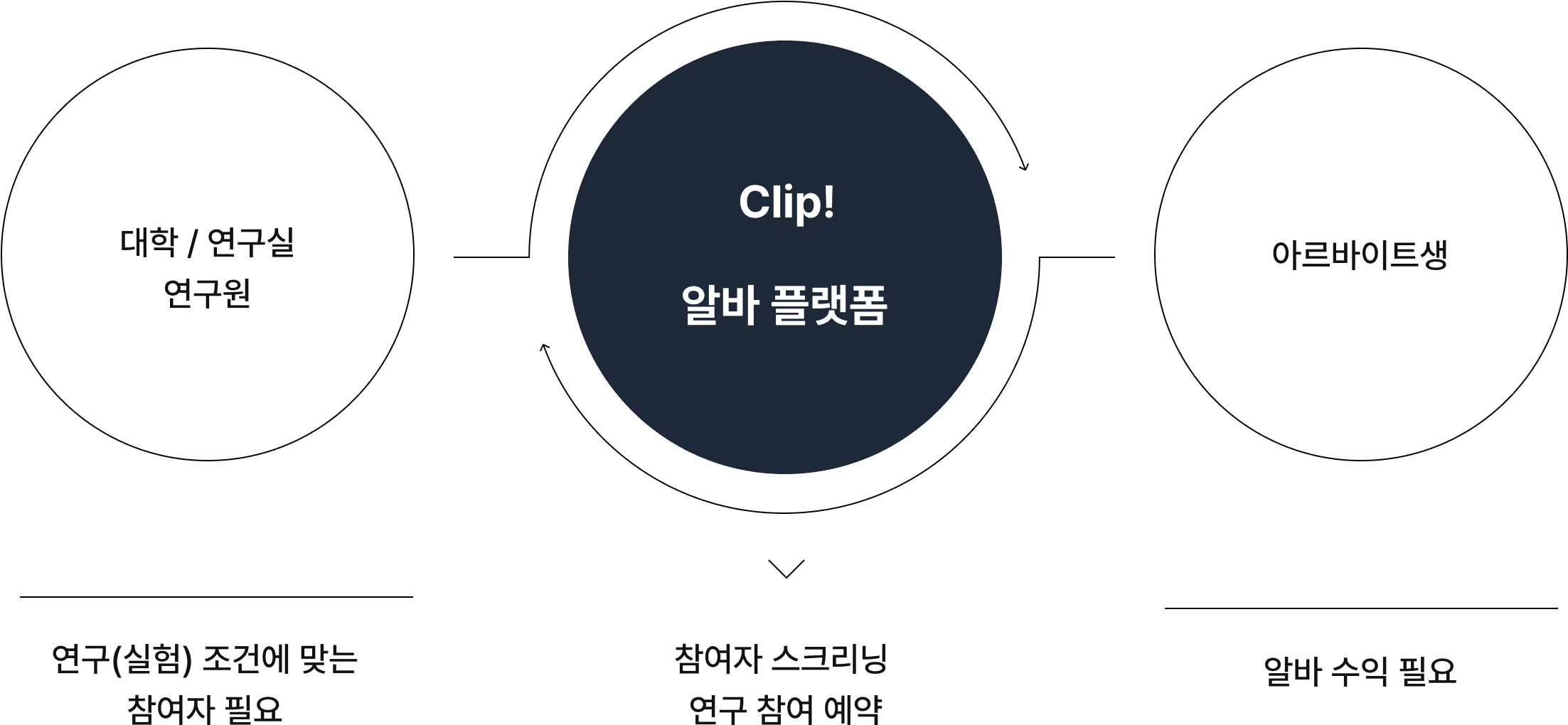
대학 연구 참여자를 구하는 단계는 아직 디지털화 된 서비스가 없어, 연구자 스스로 공고를 올리거나 지인 중에서 찾는 수준입니다. 클립은 이러한 문제를 알바 플랫폼을 솔루션으로 제안합니다.
기간
16주
역할 (기여도)
UX/UI 디자인 (100%)
프로젝트 유형
창업 프로젝트
팀원
PM 박창수
Frontend 이창수
Backend 박무현
1
모바일 알바 플랫폼 구축
사용자가 공고를 확인하고 지원할 수 있는 서비스 구축하기
2
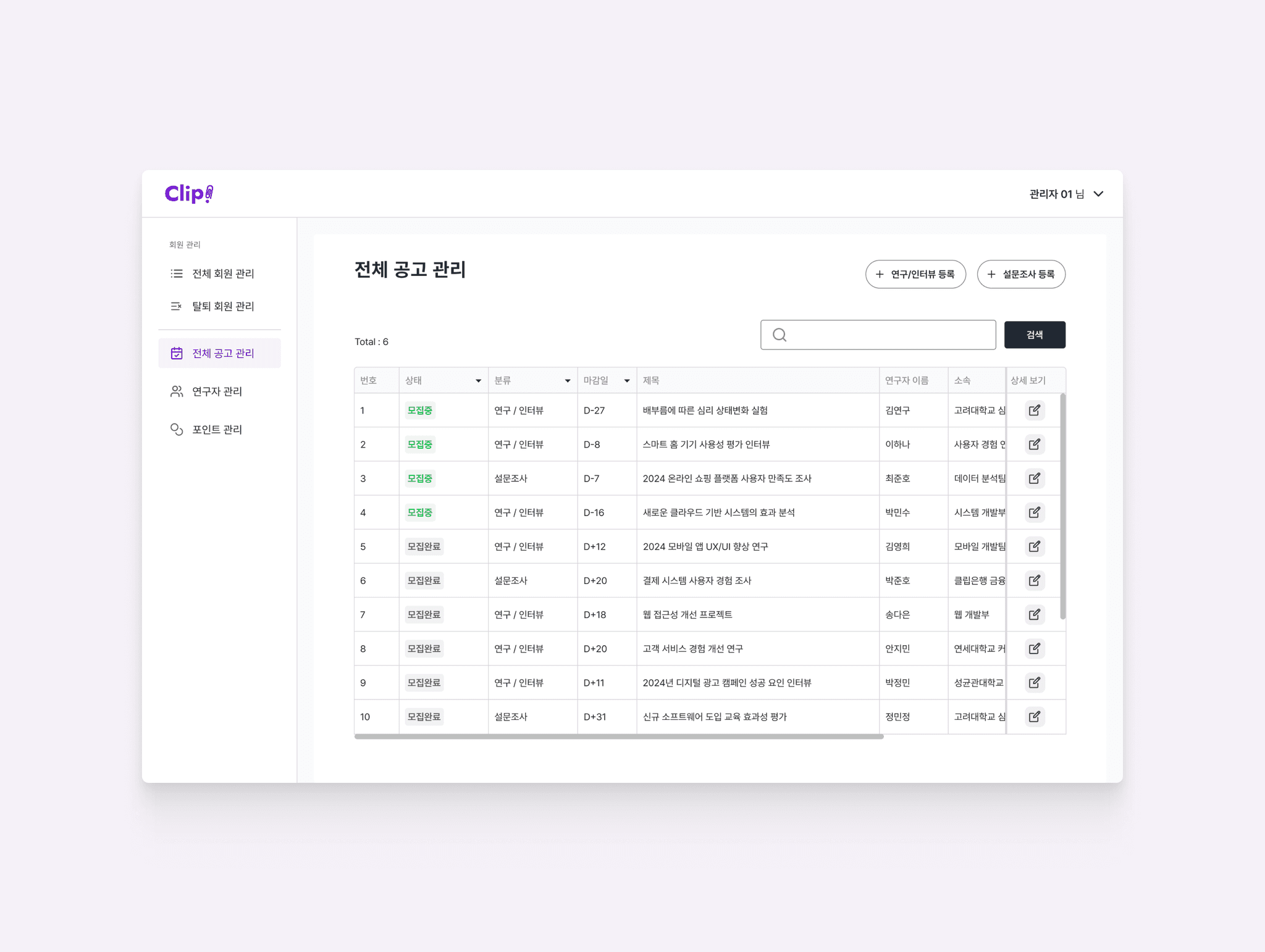
관리자 웹 화면 구축
연구 참여자 스크리닝 시스템을 개발하고 관리자가 예약 정보와 회원 정보를 관리 할 수 있는 관리자 화면 구축하기
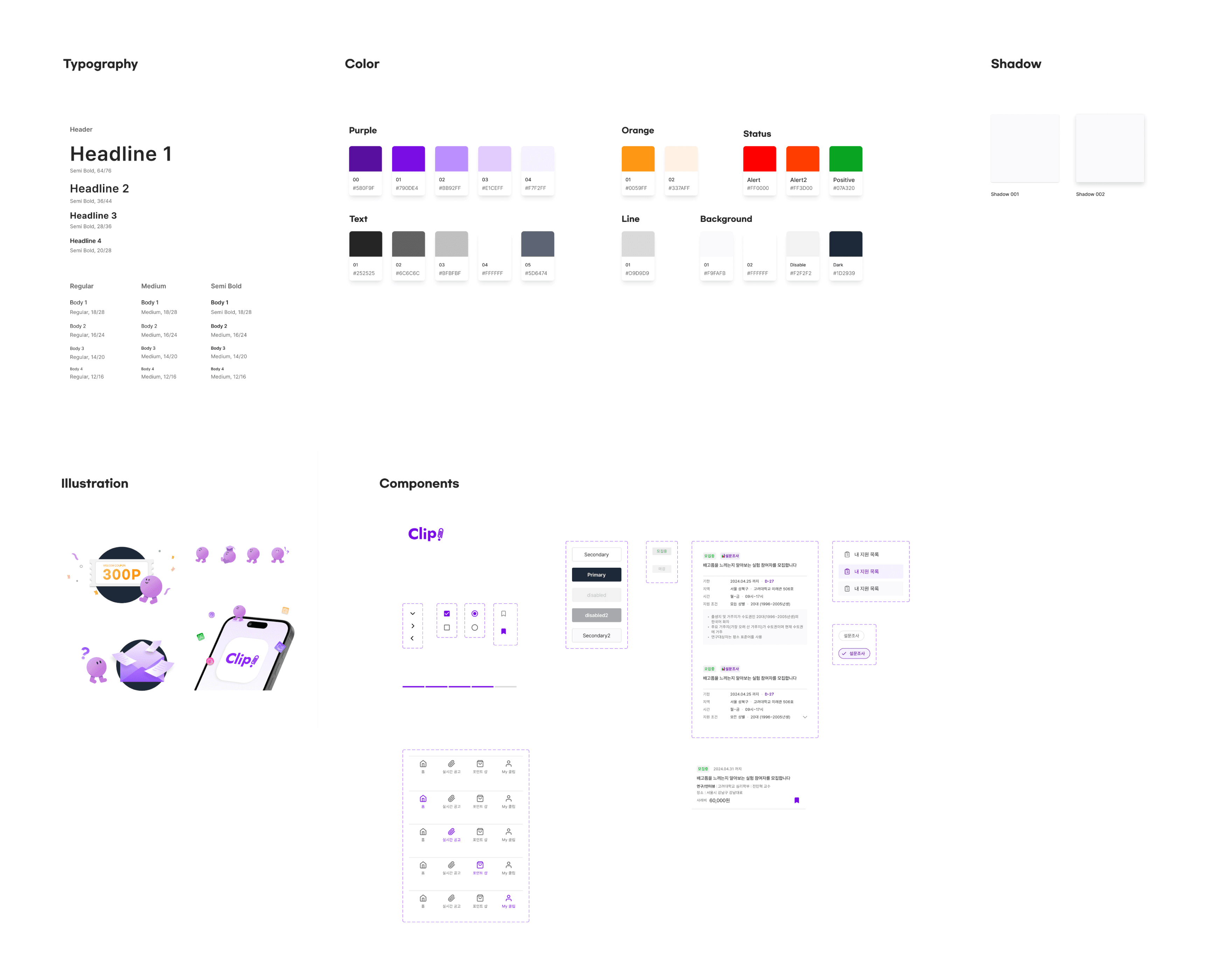
모바일 서비스와 어드민 페이지의 일관성 있는 페이지 디자인을 위해 스타일 가이드를 제작하였습니다.
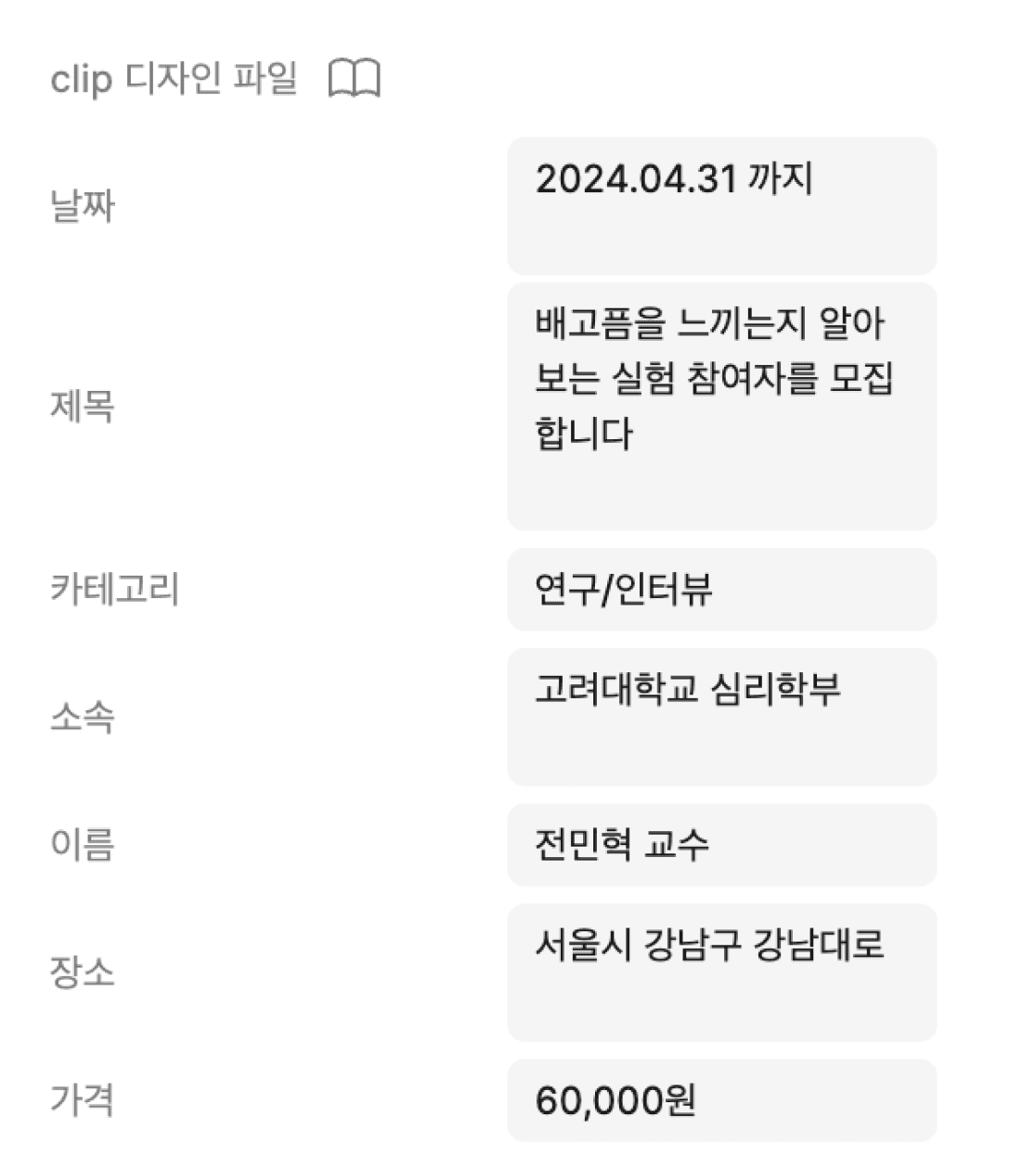
카드 텍스트 프로퍼티를 속성 이름으로 정리하여, 텍스트 수정 활용이 용이하도록 컴포넌트를 디자인했습니다.
연구 참여자가 지원할 공고를 찾고 지원하는 화면의 순서입니다.
공고 기준에 맞는 사용자를 필터링 하기 위한 정보 입력란이 스크리닝 정보 확인 순서에 맞춰 설계하였습니다.
사용자는 로그인 후 실시간 공고 리스트에서 모집 중인 공고를 확인하고 지원 조건에 해당하는지 확인합니다
사용자는 로그인 후 실시간 공고 리스트에서 모집 중인 공고를 확인하고 지원 조건에 해당하는지 확인합니다
회원가입 시 등록한 번호로 지원 가능한 정보를 확인하여 1차 스크리닝 합니다
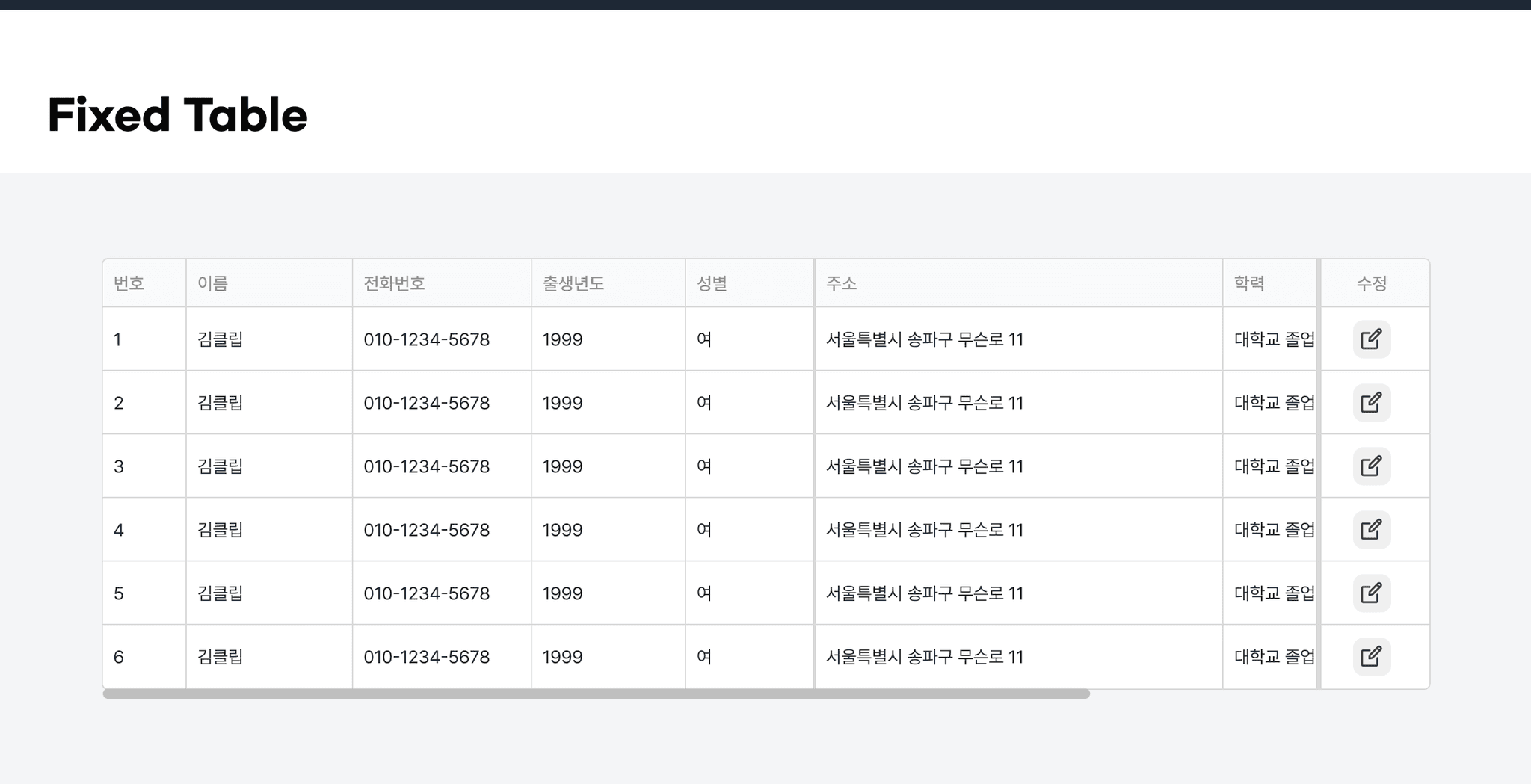
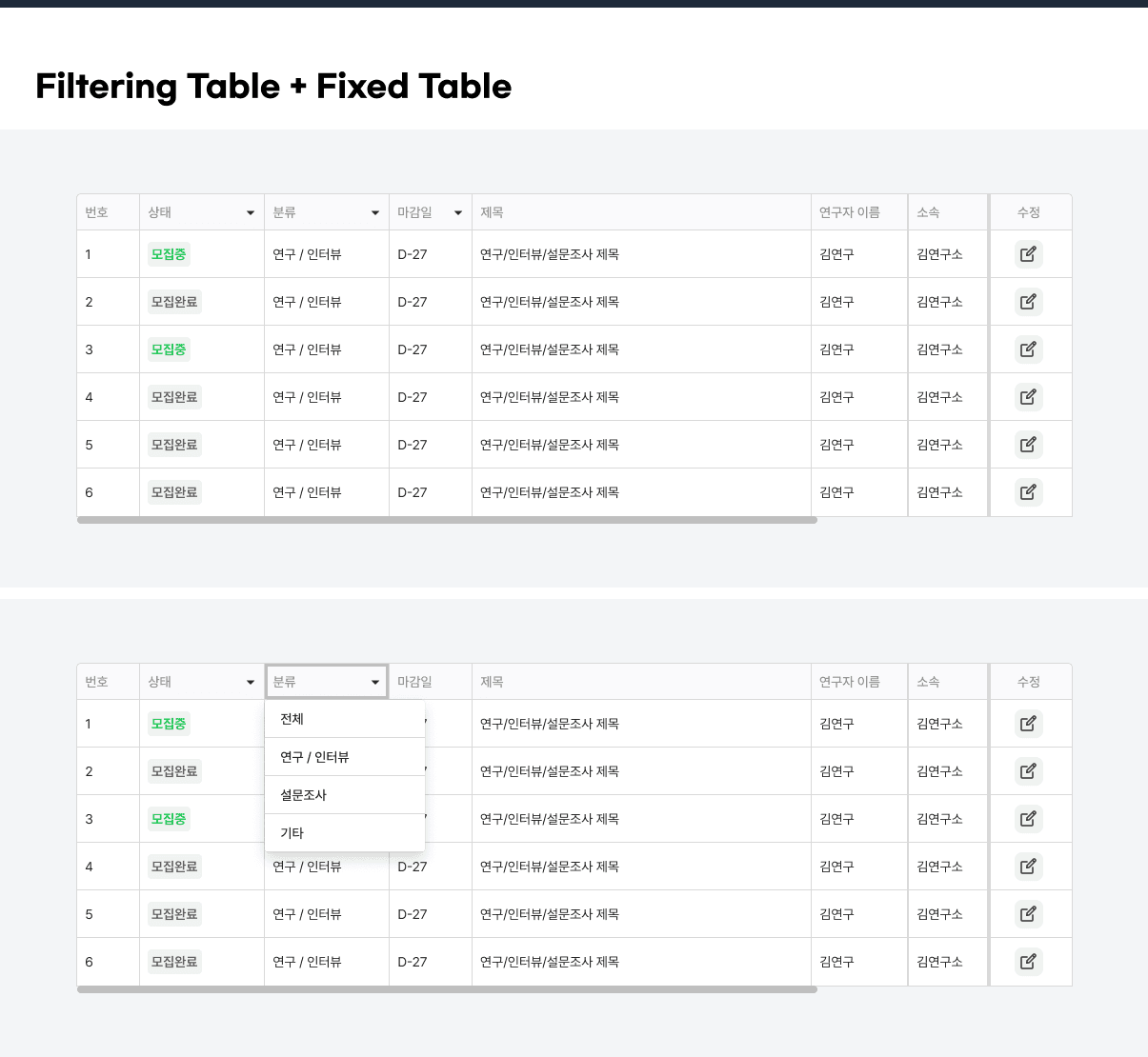
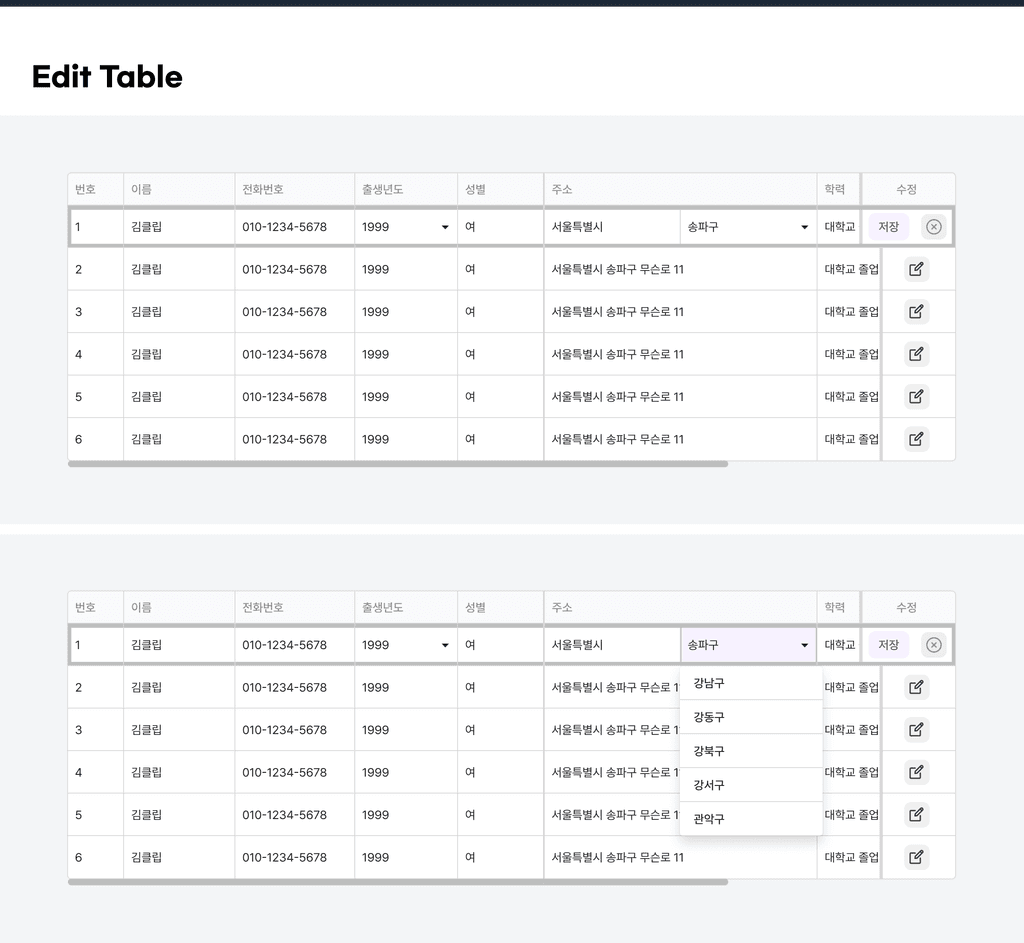
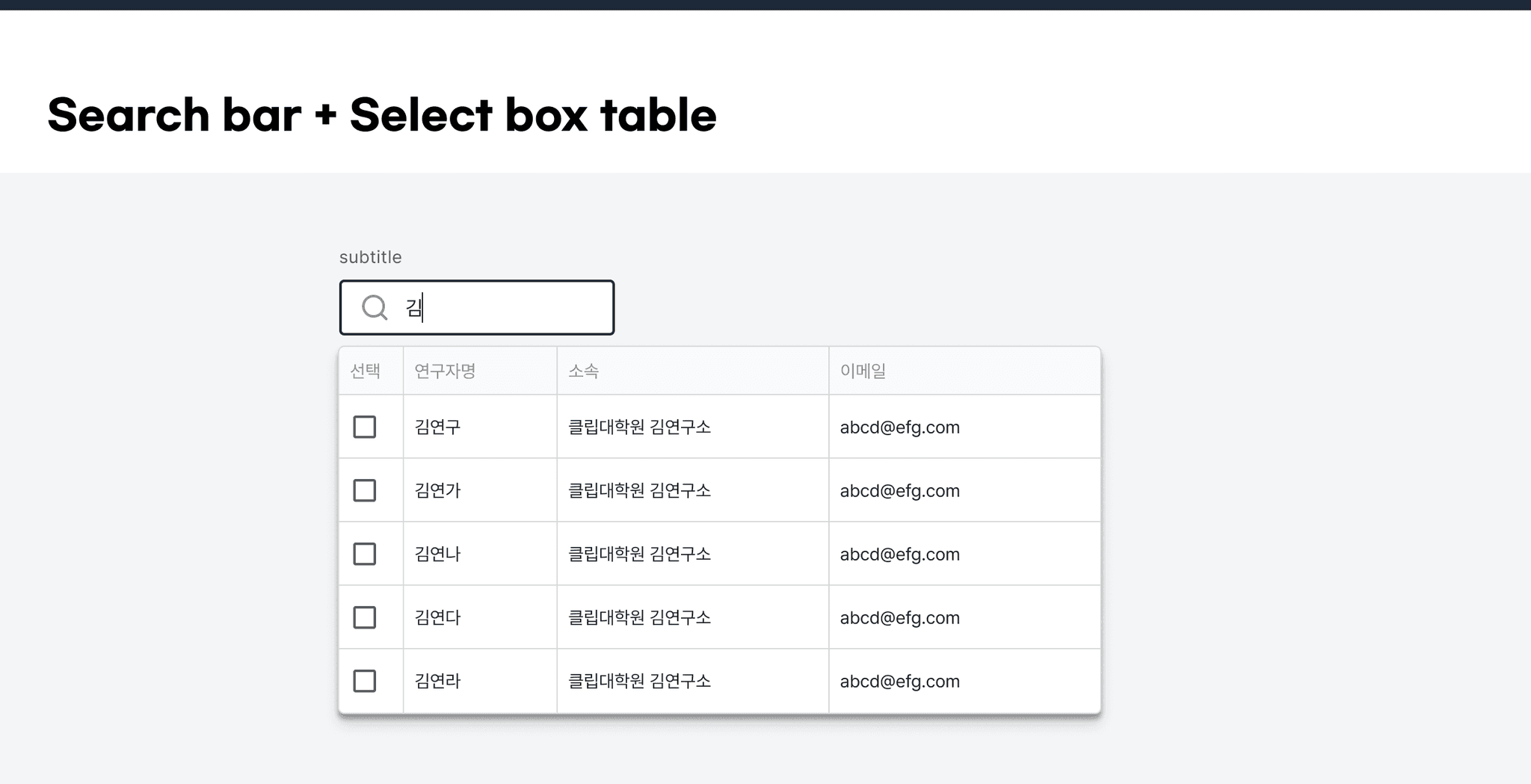
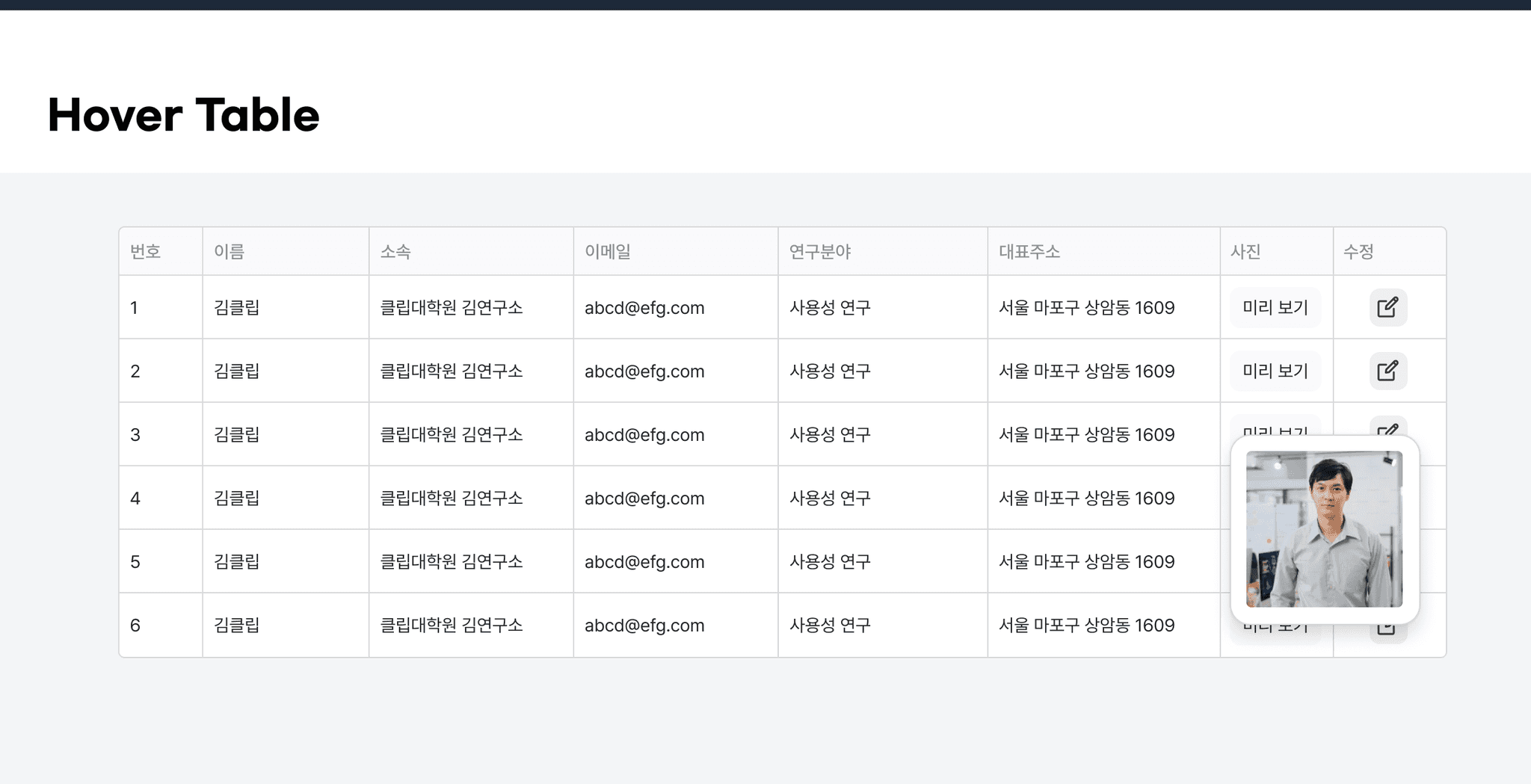
관리자 페이지에서 반복적으로 사용되는 테이블의 패턴을 파악한 후, 테이블 디자인으로 정의하여 디자인 통일성과 개발의 효율을 높였습니다.
기본 고정형 테이블로, 가장 우측 열을 고정형(fixed)로 설정한다.
상태를 분류하는 dropdown 컴포넌트를 활용하여 필터링을 적용한다.
번호는 나열 순서를 나타내며, 공고 고유 번호는 별도로 부여한다.
수정 아이콘을 선택하면 저장과 수정 취소 버튼을 띄운다. 이후 dropdown 컴포넌트를 활용하여 필터링을 적용한다.
검색 시에 연구자명으로 나열한다. 선택 컴포넌트 (단일, 중복) 선택하여 입력을 완료한다.
미리보기에 이미지가 호버 되어 상세 사항을 선택하지 않고 정보를 확인할 수 있도록 한다.
공고를 등록하고 회원 정보를 관리하는 프로세스를 설계하고 화면을 디자인했습니다.
디자인 문서화
개발자와의 협업을 통해, 디자인 버전 관리와 시스템화의 중요성을 배웠습니다. 스타일 가이드 뿐 만 아니라, 디자인 스펙을 정리하며 정리하는 역량을 키울 수 있었습니다.
비즈니스 관점에 대한 이해
경제적인 이유로 운영을 지속하지는 못했지만, 모바일 환경 외에도 어드민 페이지를 기획/디자인 해볼 수 있었고 다양한 의견의 팀원과의 협업, 예상치 못한 현실적인 제약들을 고민해보는 좋은 경험이었습니다.
대시보드 컴포넌트 시스템화
이번 프로젝트에서 디자인 한 형태의 테이블 이외에도, 다양한 형태의 테이블 디자인에 대해 학습해서 어떤 정보에 어떤 테이블 형태가 적합한지 프로젝트에 적용해보고 싶습니다.
Copyright © 2024. Inyee All rights reserved.